¡Hola, hola chic@s!
Hoy estrenamos el primer tutorial en el blog, esperando que este sea de su agrado y sobre todo de utilidad, que aprendan algo nuevo en ello y que despierten su imaginación para crear cosas geniales.
Y tomando en cuenta que las celebraciones navideñas están a la vuelta de la esquina, quise enseñarles como hacer un Santa Claus muy mono, hecho a base de figuras geométricas, que pueden utilizar para su blog, para crear y decorar mensajes e incluso para crear sus tarjetas navideñas e imprimirlas. Claro esta que al resultado ustedes pueden agregarle de su cosecha e utilizar su imaginación para crear algo mucho más bonito o distinto.
1.La imagen fue creada en PicMonkey por lo tanto lo primero que debemos hacer es irnos a esta página pinchando el link. También podemos realizarla desde photohop, pero si somos principiantes entonces recomiendo que al igual que yo, la realicen desde PicMonkey ya que es una página de muy fácil manejo.
2.Ya estando en PicMonkey deslizamos el puntero del mouse sobre el botón "Design"
3. Al deslizar el puntero por dicho botón, se despliega un recuadro en dónde puedes seleccionar la medida sobre la cual deseas trabajar. Puedes escoger la que desees, yo elegí el tamaño 8X10.
4. Al hacer click sobre el tamaño deseado, la página abrirá tu área de trabajo.
5.El siguiente paso es dirigirnos al botón "Overalys", en dónde encontraremos las figuras geométricas con las que realizaremos nuestro gráfico.
6. Con el circulo iniciaremos la cabeza de nuestro Papa Noel. Elegimos el tono de la piel.
7. Con un segundo circulo más grande haremos el cuerpo gordito, Seleccionamos el rojo de nuestra preferencia. Después dando click secundario sobre el circulo, daremos click en "send to back" para enviar el circulo hacia atrás.
8. Los brazos los haremos utilizando los óvalos de nuestras figuras geométricas. Debemos igualar el color al ya elegido para el cuerpo, ajustamos el tamaño que creamos conveniente. Inclinaremos el ovalo a modo de simular un brazo, y ya que lo tengamos acomodado, duplicamos el ovalo, dando click secundario sobre nuestro ovalo y eligiendo "Duplicate overaly", de este modo tendremos un segundo óvalo idéntico al primero, sólo debemos acomodarlo en el otro extremo del cuerpo y ajustar su inclinación.
9.Para las piernas, podemos utilizar dos rectángulos. Creamos el primero, igualamos el color, e inclinamos el rectángulo como si quisiéramos hacerlo vertical. Duplicamos nuestro rectángulo y los acomodamos.
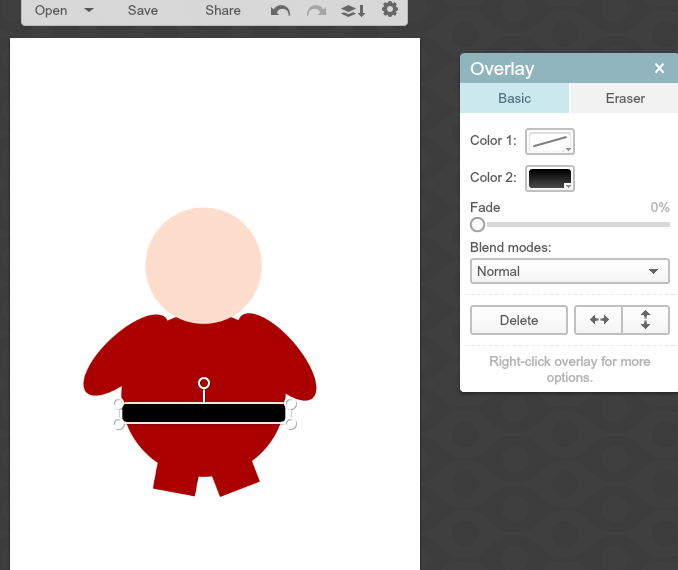
10. Para realizar el cinturón, primero
elegiremos un rectángulo
con las puntas ovaladas.

11. Lo siguiente que hice fue crear sus botitas. Utilicé dos círculos pequeños de color negro para cada bota.
11. Para los guantes, utilizaremos dos círculos verdes, y dos óvalos para darles mejor forma.
12.El siguiente paso es darle los detalles al cinturón. Para ello agregué un rectángulo amarillo, otro rectángulo más pequeño color negro, y un mini rectángulo amarillo.
12. Ahora seguimos con la creación de la barba. Al llegar a este punto notarán que el fondo de mi área de trabajo cambió. Pues bien, mientras hacia la barba note que no podía saber como estaba quedando pues al ser blanca la barba y blanco el fondo, no es posible distinguir el resultado.
Para cambiar el color del a´rea de trabajo es necesario buscar en el menú del lado izquierdo la pestaña "Basic Edits". Y elegir la opción "Canvas color". Ahí podemos elegir una tonalidad que nos permita saber como quedará nuestra barba.
13. La barba es hecha a base de círculos blancos.
14: Para crear su gorrito elegiremos un óvalo blanco, el cuál debemos enviar al fondo con la opción "Send to back".
15. Utilizando un triángulo que de igual forma se envía al fondo, se le da forma al gorrito.
16. Después con otro triangulo más pequeño y un circulo pequeño blanco le daremos mejor vista al gorro.
17. Para la nariz y boca utilizaremos dos pequeños círculos, uno en color carne y otro rojo.
18. Agregaremos un circulo más de color blanco que pondremos arriba del circulo rojo, para que parezca un Santa sonriente.
19. Los ojos los realizaremos con óvalos blancos, y después negros.
20. Podemos agregar cejas utilizando dos óvalos blanco. Ya lo saben, creamos el primero y luego lo duplicamos.
21.Agregamos más círculos a la orilla de la cabeza de nuestro Santa, podemos agregar más circulos a la barba y en medio del cuerpo.
Para crear a nuestro Santa sin fondo, nos iremos a la sección de "Basic Edits", "Canvas color" y habilitaremos el cuadro de "Transparent Canvas" y obtendremos una imagen en formato png la cual podremos insertar en cualquier fondo para crear lindos mensajes navideños.
Puedes agregar más detalles al Santa y darle vuelo a tu imaginación.
No olvides guardar la imagen en tu computadora, mediante el botón "Save".
Si te gusto el tutorial, tienes algún duda o deseas que te enviemos el gif de Santa, no dudes en pedirlo, dejando un comentario.

















































.jpg)